WebAssembly est rapide. Vous avez sans doute déjà entendu ça. Mais qu’est-ce qui rend WebAssembly si rapide ? Dans cette série d’articles, c’est exactement ce que je compte vous expliquer.
Mhmmm, c’est quoi au juste WebAssembly ?
WebAssembly est une façon de prendre du code écrit dans un langage de programmation différent de JavaScript et de le faire s’exécuter dans le navigateur. Ainsi, quand les gens disent que WebAssembly est rapide, c’est en le comparant à JavaScript.
Maintenant, que l’on soit clair, je ne veux pas dire qu’il s’agit d’une situation binaire où il faudrait utiliser uniquement WebAssembly ou uniquement JavaScript. En fait c’est l’inverse, on s’attend à ce que les développeurs utilisent les deux dans la même application.
Cependant, il est utile de comparer les deux afin de mieux comprendre le potentiel de WebAssembly.
Un peu d’histoire des performances
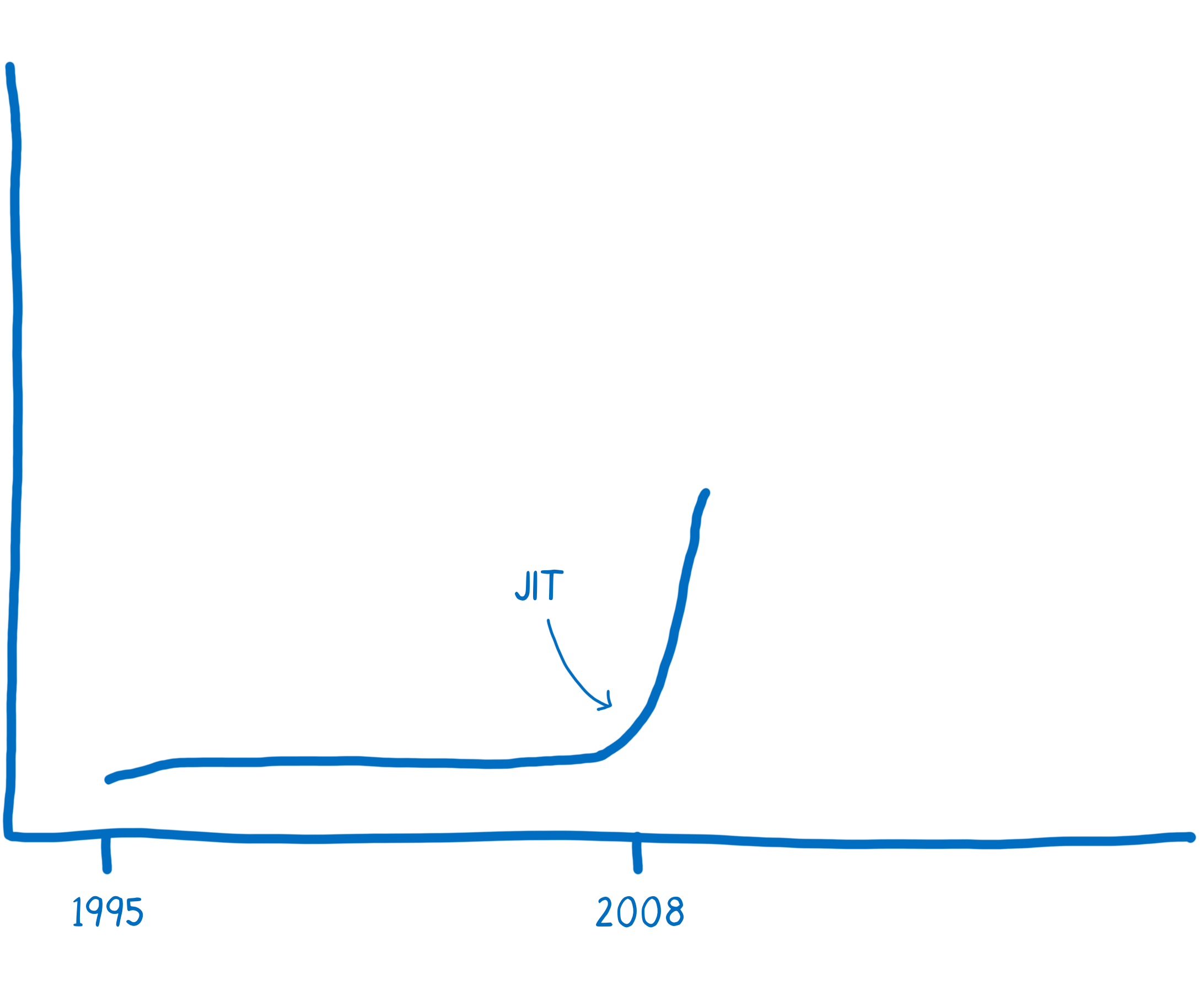
JavaScript est né en 1995. Il n’a pas été conçu pour être rapide et en effet il ne l’était pas pendant les dix premières années. À partir de ce moment, la compétition entre navigateurs s’amplifia.
En 2008, commença alors une période qu’on a appelée « la guerre de la performance ». Plusieurs navigateurs se sont dotés de compilateurs à la volée (ou « JIT » pour « Just In Time »). Lors de l’exécution de JavaScript, le compilateur JIT peut identifier différents motifs et rendre le code bien plus rapide grâce à ces derniers.
L’introduction de ces compilateurs JIT a conduit à un point d’inflexion pour les performances de JavaScript. Son exécution est devenue 10 fois plus rapide.

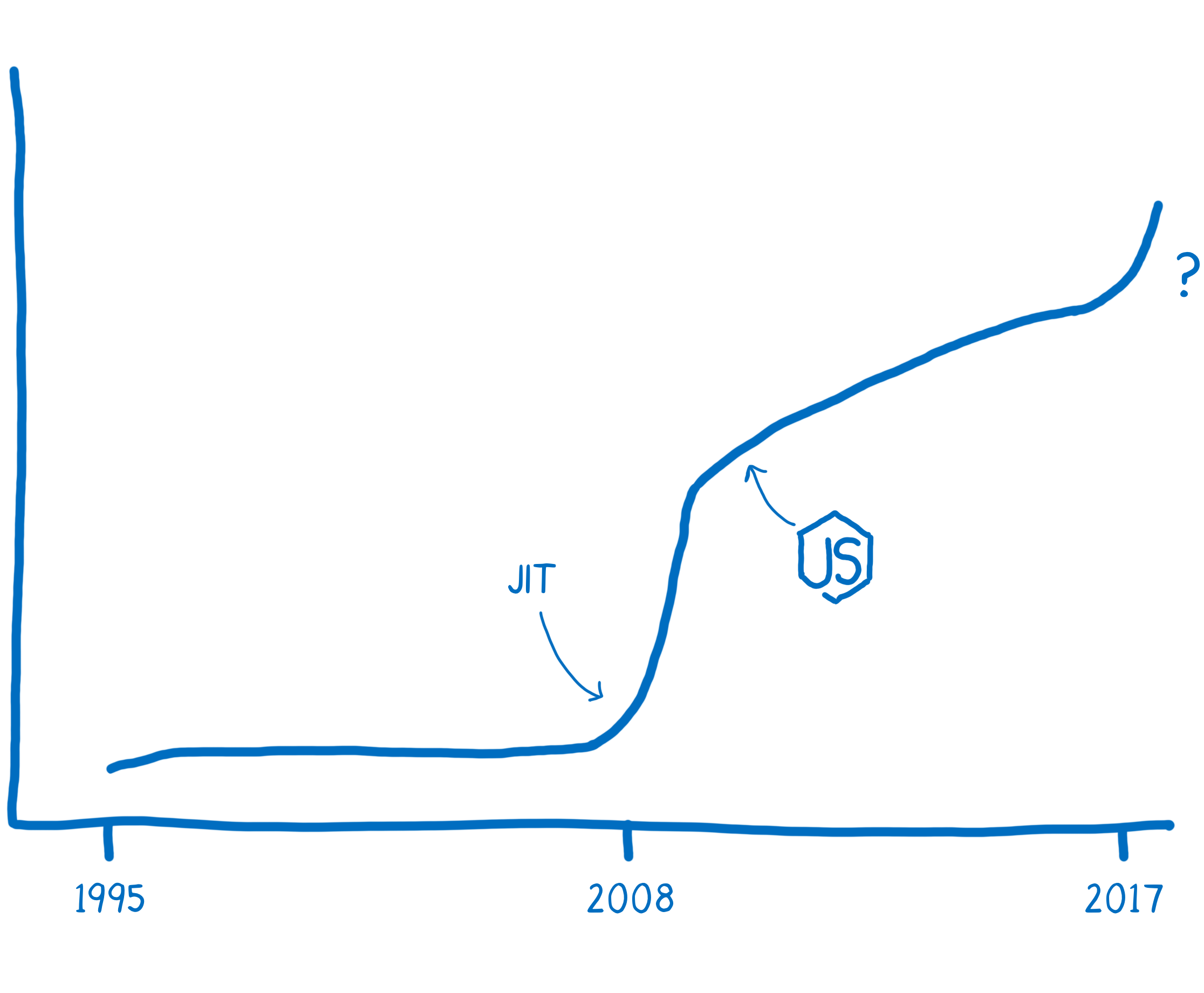
Avec cette performance accrue, JavaScript commença à être utilisé dans des domaines jusqu’alors insoupçonnés, par exemple pour de la programmation côté serveur avec Node.js. L’amélioration des performances a rendu possible l’utilisation de JavaScript pour traiter un tout nouvel ensemble de problèmes.
Avec WebAssembly, nous pourrions bien être à un nouveau point d’inflexion.

Rentrons dans les détails afin de comprendre ce qui rend WebAssembly si rapide.
Contexte
WebAssembly, aujourd’hui
L’avenir de WebAssembly
À propos de Lin Clark
Lin est ingénieure au sein de l’équipe Mozilla Developer Relations. Elle bidouille avec JavaScript, WebAssembly, Rust et Servo et crée des bandes dessinées sur le code.
