L’organisation
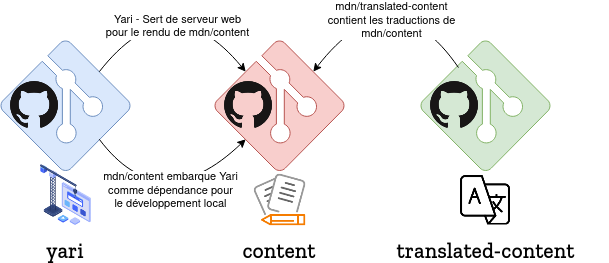
Pour commencer, voyons comment s’organise la plateforme de MDN (qui n’est pas l’organisation du contenu au sein de MDN). Il existe trois dépôts Git :
- mdn/yari : Yari est le remplaçant de Kuma, c’est le serveur web qui s’occupe du rendu du site tant pour le contenu des articles que pour le reste de l’interface utilisateur.
- mdn/content : ici on trouve tous les documents anglophones qui constituent le contenu de référence de MDN.
- mdn/translated-content : enfin, ce dépôt contient les localisations, toutes locales confondues, de mdn/content. C’est ici qu’on retrouve un répertoire pour tout le contenu francophone de MDN.
Comme expliqué précédemment, les locales sont réparties en deux catégories : celles qui sont ouvertes aux contributions et celles qui sont « gelées ». À l’heure actuelle, le français fait partie des locales ouvertes aux contributions (avec le chinois, le japonais et le russe).
Après une période de transition, cette ouverture est effective depuis le 06 mars 2021.
Comment contribuer ?
C’est l’objet de ce billet : vous fournir les informations nécessaires pour que vous puissiez (re)commencer à contribuer à MDN, notamment à la localisation francophone du contenu.
Le format
Avant de plonger dans la pratique, voyons rapidement comment sont structurés les documents dans les dépôts mdn/translated-content ou mdn/content. L’arborescence des fichiers suit celle du site et correspond à celle utilisée sur le dépôt mdn/content (il n’y a pas de traduction des noms de répertoire) :
files
<locales>
fr
<sections>
web
...
<page> // répertoire
index.html
Chaque page possède donc un répertoire dans lequel sont stockés les fichiers et surtout le contenu de la page : index.html.
Ce fichier ne contient pas que du HTML. En effet, il commence par un préambule de métadonnées décrites en YAML. Ces métadonnées décrivent notamment le titre, le fragment d’URL de la page (slug), les étiquettes associées et le lien avec la page anglaise. Par exemple :
---
title: Structures de données
slug: Web/JavaScript/Data_structures
tags:
- Beginner
- JavaScript
- Types
translation_of: Web/JavaScript/Data_structures
original_slug: Web/JavaScript/Structures_de_données
---
On trouve ensuite le contenu de l’article en HTML.
Contribuer occasionnellement
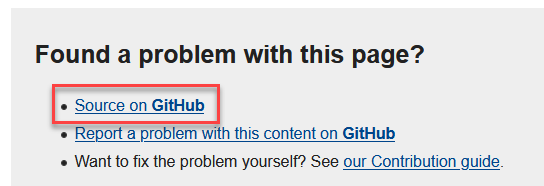
Si vous souhaitez corriger une coquille ou contribuer sur une page en particulier, vous pouvez utiliser directement GitHub (il vous y faudra un compte pour contribuer). Sur la page de MDN qui vous intéresse, utilisez le lien en bas de page pour vous rendre directement sur le document :
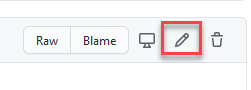
Sur GitHub, vous pouvez alors utiliser la fonctionnalité d’édition pour modifier la page :
Une fois les modifications apportées, l’interface de GitHub vous guidera pour finaliser votre contribution et cela créera automatiquement une requête qui sera revue avant d’être fusionnée et publiée.
Contribuer de façon plus conséquente
Si vous souhaitez éditer et/ou traduire plus fréquemment ou si votre modification porte sur plusieurs documents, il sera nécessaire de mettre en place un environnement sur votre ordinateur.
Prérequis
Commençons par voir ce qu’il faut au préalable :
- Git : selon votre système d’exploitation, il est peut-être déjà installé. Sinon, vous pouvez le télécharger pour l’installer. Il est aussi préférable d’avoir quelques notions de Git pour se lancer.
- Compte GitHub : à l’instar des modifications mineures, il faudra un compte sur https://github.com.
- Node.js et npm : le dépôt mdn/content utilise Node.js comme système de serveur web.
- yarn : yarn est un paquet npm. C’est le gestionnaire de dépendances pour mdn/content et une fois npm installé, vous devrez lancer
npm install -g yarnpour installer yarn.
Initialisation
Il est nécessaire de récupérer les deux dépôts sur votre ordinateur : mdn/content et mdn/translated-content. Le premier nous permettra d’avoir le contenu en anglais pour comparer et surtout de pouvoir lancer le site en local pour vérifier l’affichage du contenu édité. Le second contient les documents en français que nous allons pouvoir éditer.
- Sur GitHub, faites un fork de mdn/content et de mdn/translated-content
Clonez les deux dépôts pour créer des dépôts locaux :
git clone git@github.com:<votrenomsurgit>/content.git git clone git@github.com:<votrenomsurgit>/translated-content.gitRajoutez le dépôt de référence avec une référence distante/remote
upstream. Dans les répertoires respectifs :// Dans le répertoire de translated-content git remote add upstream git@github.com:mdn/translated-content.git // Déplacez vous dans le répertoire de content git remote add upstream git@github.com:mdn/content.gitAllez dans le répertoire
content. Pour installer les dépendances, lancez :yarn installAfin que mdn/content « sache » où se trouve le contenu du contenu traduit, on utilise un fichier d’environnement
.envsitué à la racine du répertoirecontent. Créez un fichier.envavec deux variables :
EDITORpour l’éditeur de texte que vous souhaitez utiliser. La variableEDITORdoit correspondre au chemin du programme ou à la commande lancée pour le démarrer, elle sera utilisée pour ouvrir votre éditeur via un bouton sur le site local.CONTENT_TRANSLATED_ROOTpour le chemin du répertoire du dépôt local pour translated-content.
Par exemple :
EDITOR=code
CONTENT_TRANSLATED_ROOT=../translated-content/files
Lancez le serveur avec
yarn start
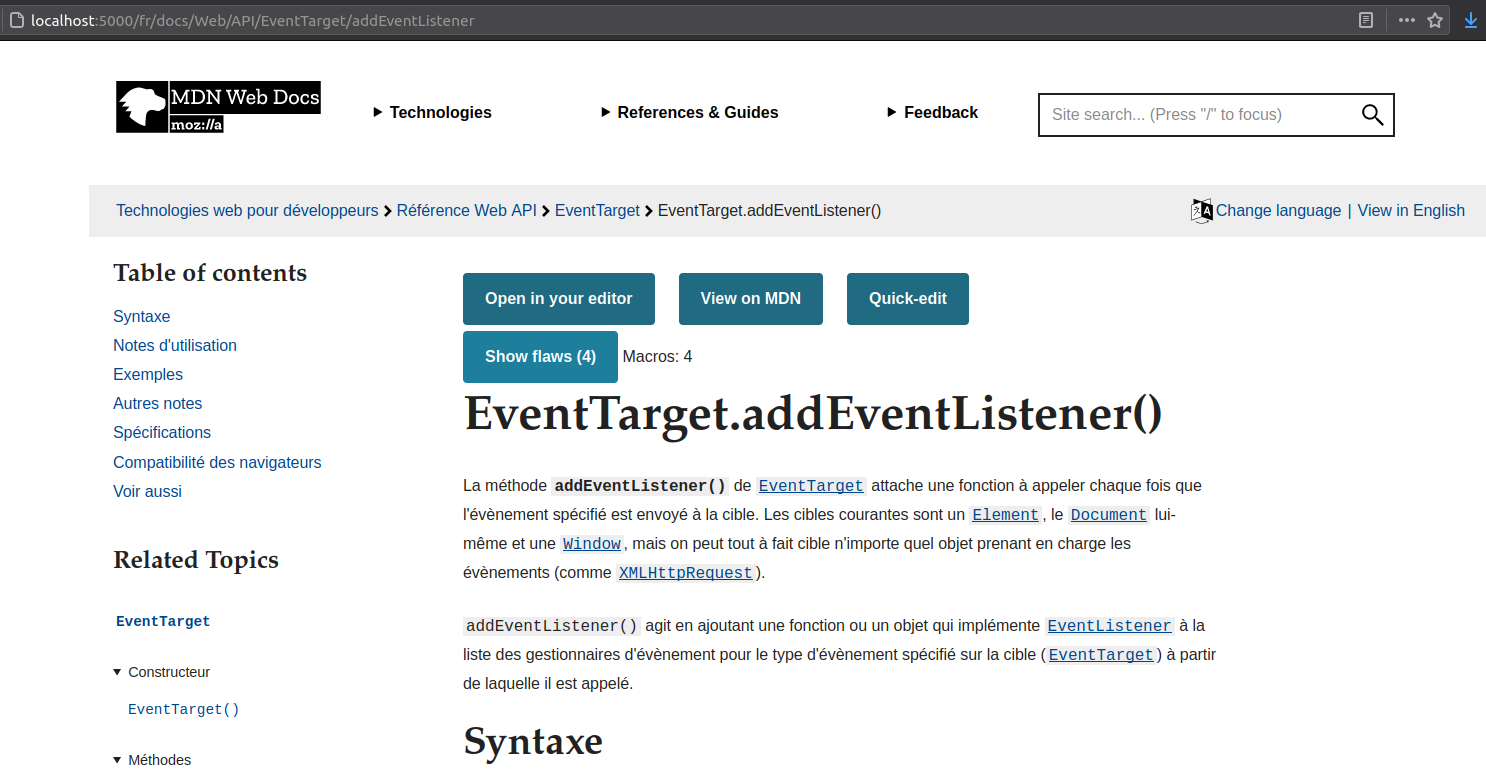
Vous pouvez maintenant vous rendre sur votre http://localhost:5000 pour parcourir le contenu de MDN. Vous pouvez éditer les fichiers sur votre système de fichier avec votre éditeur de prédilection ou utiliser les fonctionnalités de Yari qui intègre un éditeur (ou encore utiliser Yari pour lancer votre éditeur depuis le site local).
Préparer une contribution
Si vous avez déjà fait une contribution ou si quelques jours ont passé depuis le clonage des dépôts, commencez par rafraîchir vos dépôts locaux à partir des dépôts de référence/upstream puis relancez
yarn install.Créez une branche avec
git checkout -b correction-coquille-fr-jean-bicheModifiez et gérez vos fichiers avec Git afin de faire un ou des commits.
Poussez la modification sur votre fork avec
git push -u origin correction-coquille-fr-jean-bicheUtilisez GitHub pour créer une merge request
Attendez la revue puis la fusion. Ajustez éventuellement le contenu en fonction des retours.
- Vous pouvez alors guetter What’sDeployed pour savoir quand votre contribution sera visible sur https://developer.mozilla.org (pour être tout à fait précis, il peut y avoir quelques heures de décalage avec les caches CDN).
Qu’y a-t-il à faire ?
Il existe de nombreuses façons de contribuer et d’aider. Voici une liste (non exhaustive) :
- Vous pouvez vérifier s’il existe des issues idéales pour commencer, sur le contenu francophone.
- Rapporter des bugs : en vous baladant sur MDN, si vous croisez une erreur, vous pouvez cliquer sur le lien « Report a problem with this content on GitHub » et indiquer ce qui est incorrect.
- Contribuer de façon générale : si une page de MDN n’existe pas en français sur un sujet qui vous passionne, vous pouvez la traduire en français afin de la rendre accessible à plus de personnes.
Bref, toute aide est la bienvenue !
Ensuite
Si vous souhaitez discuter ou si vous avez des questions à ce sujet, n’hésitez pas à nous rejoindre sur Matrix sur le salon #l10n-fr.